- Client: Cobra Beer
- Agency: Karmarama
- Date: Winter 2014
- Duration: 1 month
- My Role: UX Designer
- Deliverables: Wireframes, HTML prototype
Whilst freelancing at Karmarama I lead the UX for the redesign of the Cobra beer 'The Boss' campaign website.
The aim of the website was to act as a digital counterpart to the TV advert and engage new customers with the beer and wider brand.
I worked closely with the design and development teams to help refine the user experience and produce an HTML prototype that communicated content structure, user journeys and interaction design.

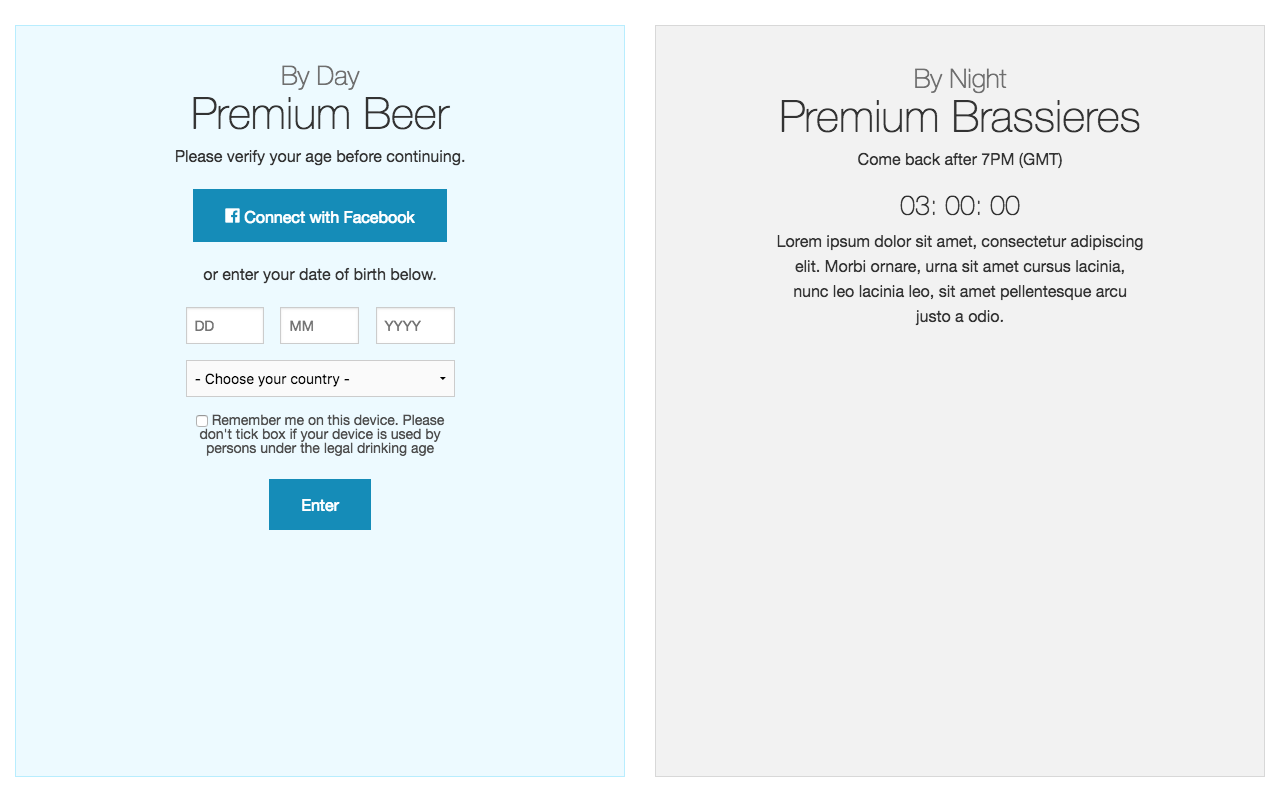
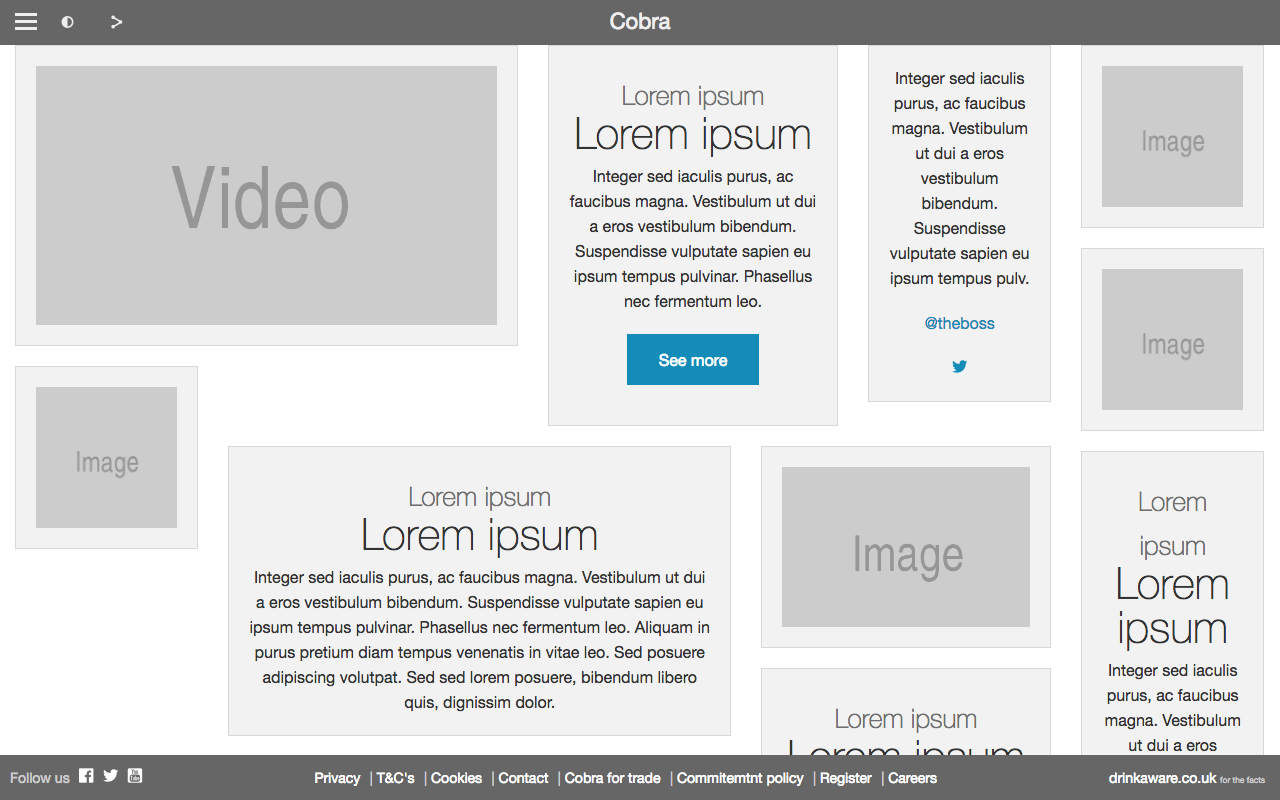
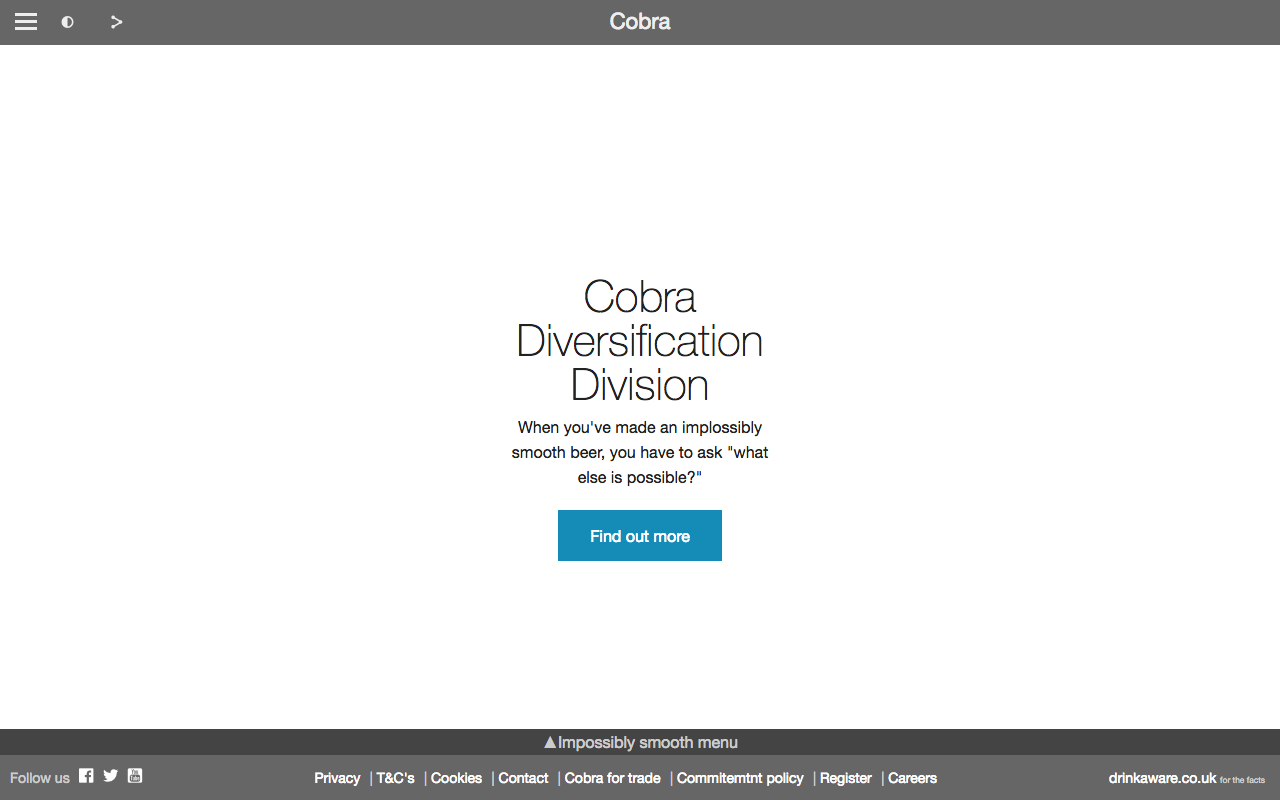
HTML Wireframes
Using HTML (Foundation) to develop the wireframes enabled me to communicate key page structure and flow to the client. I then reused the HTML in the prototype where I increased the fidelity of interactions using jQuery and CSS.






HTML Prototype
I used Foundation (the front end framework by Zurb Inc.) and jQuery to develop the prototype. This enabled the Karma design team to be able to visualise their designs and key interactivity prior to it getting signed off and handed over to the development agency. Below is a video walkthrough of the HTML prototype, demonstrating key functionality.
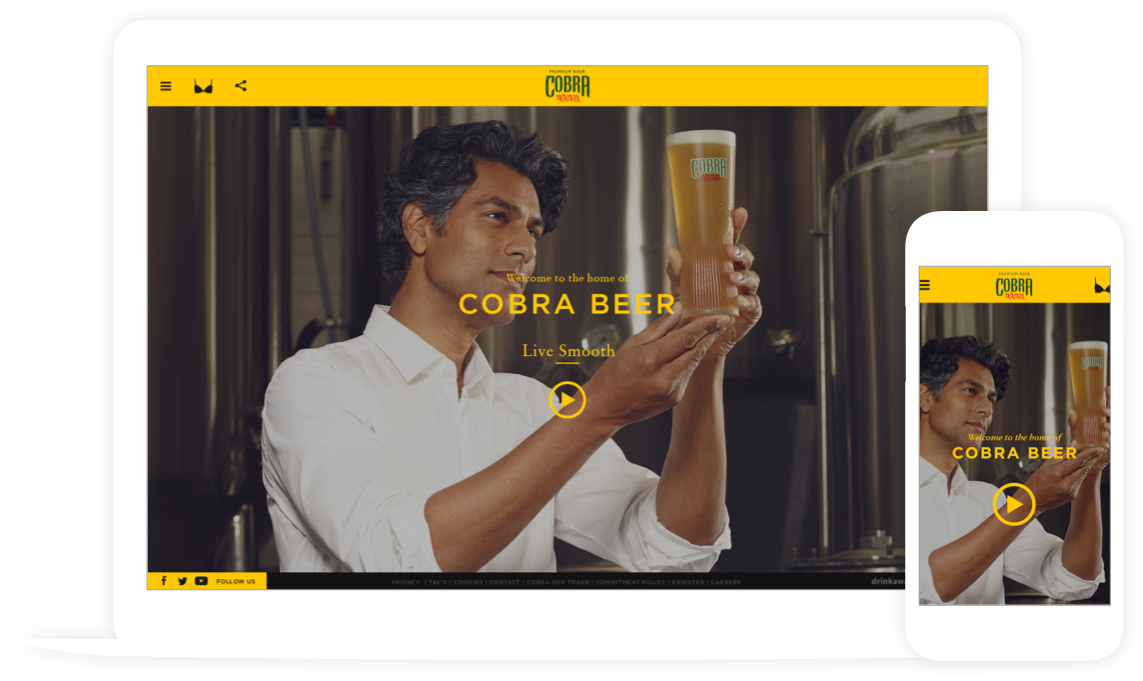
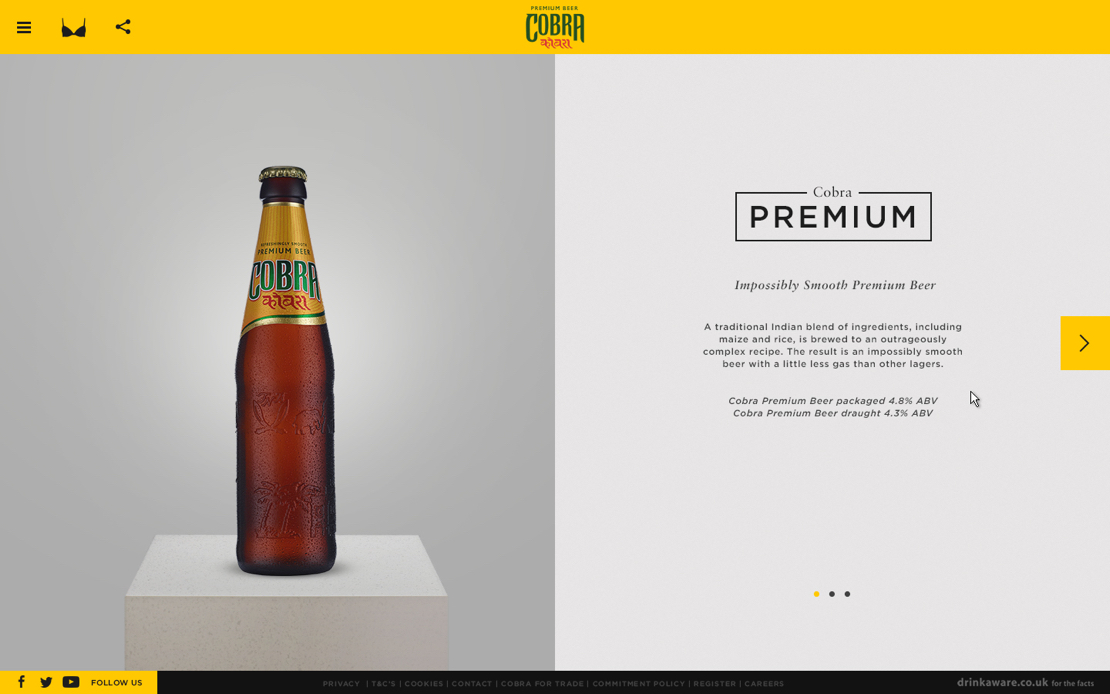
UI Design
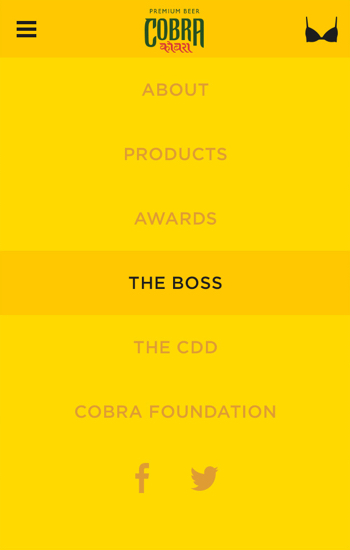
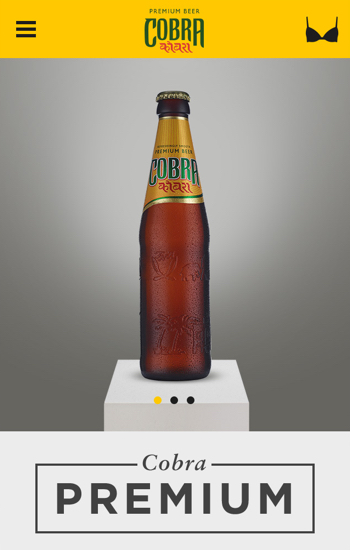
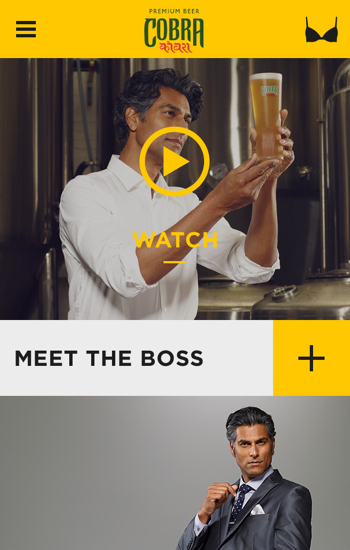
The responsive UI was designed by (then) Karmarama designer Mike Dorrance. Below are select screenshots showing both the desktop and mobile views.




The Boss TV Ad
Testimonial

Mike Dorrance
DIGITAL ART DIRECTOR AND DESIGNER
“I worked closely with Ben at Karmarama on a series of projects that benefitted greatly from his involvement. He brings a wealth of insight and enthusiasm to do the best work, turning around crafted prototypes and producing fleshed UX documentation as well as having an eye for optimising and finessing the end user experience, he'll be a valuable asset to any team.”